Sapui5 Json Load Data Example
This will look like. Var oModel new sapuimodelodataODataModel sapopuodatasapZFILE_EX_SRVfalse.

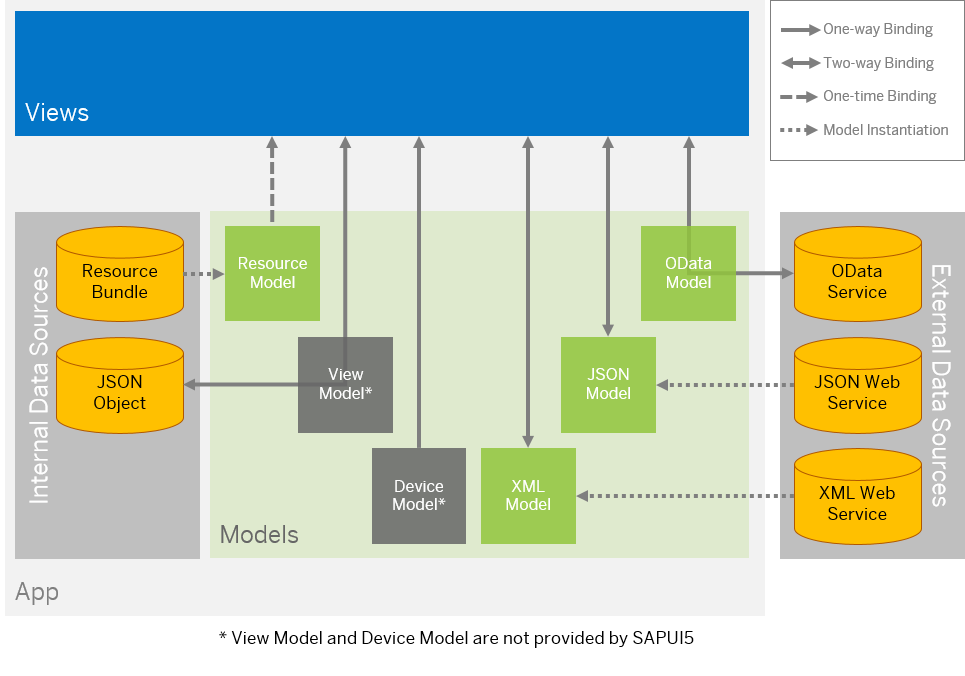
Data Binding Documentation Demo Kit Sapui5 Sdk
The mechanisms to tell when an OData model or JSON model loaded its data remain the same.

Sapui5 json load data example. SAPUI5 List example with local JSON model and sorting - gbvaibhav. UI5 evolution stands for fundamental improvements as part of an ongoing effort to advance SAPUI5 to enable applications to run faster and code to become more modular. Create the Sap UI5 Application project.
Select Descriptor Editor and go to Models tab to define a JSON model. But I want load model with just customer_data because maybe I not place this code in localhost maybe in server or other when I want to deploy. Go to manifestjson file.
How to fix this problem. A JSON JavaScript Object Notation file is loaded. Lightweight JSON data is handled via a controller or a componentjs while heavier weight JSON data is handled by a local JSON file within the SAPUI5 application.
The model you choose for data binding depends on the service or backend type. In the controller folder open Filecontrollerjs. Im using Eclipse as an editor if that matters with my json file.
For example you bound an element to an SAPUI5 control performed a manual OData read request or manually loaded a. The process for using data binding for SAPUI5 controls in a simple application comprises five steps. Once you click Ok it defines a JSON Model.
By embracing web standards asynchronous loading and emerging technologies SAPUI5 continues to be. Load data from URL oModelloadData. In your controller.
Define JSON model to hold the above data. How to fix this problem. Already have an account.
XML is the preferred view type as recommended by SAP Ive selected XML. Also the JSONModel can load the data from URL. Two-way binding Here all input changes done from front end controls are reflected on the model and the backend database.
All the data changes are reflected only on the controls. Sign up for free to join this conversation on GitHub. Currently model implementations for JSON XML format.
Responsive View Design Example in SAPUI5 Routing Navigation And Sending Data From One Page To Another Page Using Table Binding SAPUI5 Interview Questions and answer Part B. In Eclipse FileNewOther and select SAP UI5 Application Development Application Project and click on next button. In URI provide the complete path where json data is located with respect to Componentjs file.
UI5 Loading json file. Add the following code to the init method. For example light weight JSON data in a controller is.
Also have other views use part of that json object entity set as well but thats getting ahead of myself as I cant even get a simply json structure loaded yet. The SAPUI5 applet will leverage the SAPUI5 data-binding to render the dynamic notifications list based on the data structure maintained in the sapuimodeljsonJSONModel instance. Provide the project name and click on next button.
Click next and then select which type of view you want to create in your application xmljshtml or json. Select the template as SAPUI5 Application. I am attempting to load a structured json file entity model and then bind it to a view.
Create a json Model var oModel new sapuimodeljsonJSONModel. Var oJsonData foo1. SAPUI5 Tutorial SAPUI5 Tutorials SAPUI5 Project Data Modeling Data binding JSON Data XML Data O Data CONTENT- DATA MODELING DA.
Here is the JSON data structure target pattern for the demo scenario. In our case it is at the same level as Component. Light Weighted or Heavy Weighted JSON File.
Use a JSONModel to load JSON-Data. Provide a name of the view. SAPUI5 automatically handles the transport of data both from the model to the controls and back from the controls to the model.
But there should be no need to use jQuery inside your SAPUI5 Application. One-time binding Here all data. Deciding on the model creating a model and a control instance binding the properties or lists to the model and if required unbinding the properties again.
Click Next then enter basic information like name and name space of the application. SAPUI5 Manifestjson file define JSON Model. Function var oUploadCollection thisgetView byId UploadCollection.
Sapui5 Programming For Beginners Part 1 Start Coding In Sapui5 Amarmn Com

Sapui5 Project Setup For Beginners With Html Views Part2 Navigation And Storing Data With A Global Model Sap Blogs

Sapui5 Data Binding Examples Timo Denk S Blog
Sapui5 Programming For Beginners Part 2 Introducing Sapui5 Json Model Amarmn Com

Odata Binding To A Table In Xml Fragment In Sap Ui5 Sap Blogs

Extending Sapui5 Json Model Sap Blogs

Step 27 Mock Server And Automatic Model Instantiation

Pin By Sapspot On Sapui5 View App User Interface Full Screen

Sapui5 Bind Json Model Consisting Of Objects To Sap M Table Stack Overflow

What S New In Sapui5 1 60 Documentation Demo Kit Sapui5 Sdk

How Can I Get Items On Sapui5 Dynamic Table Stack Overflow

Asynchronous Load Of Sapui5 Sap Blogs

In Sapui5 Is There A Possibility To Load All Images Of A Page Beforehand Stack Overflow

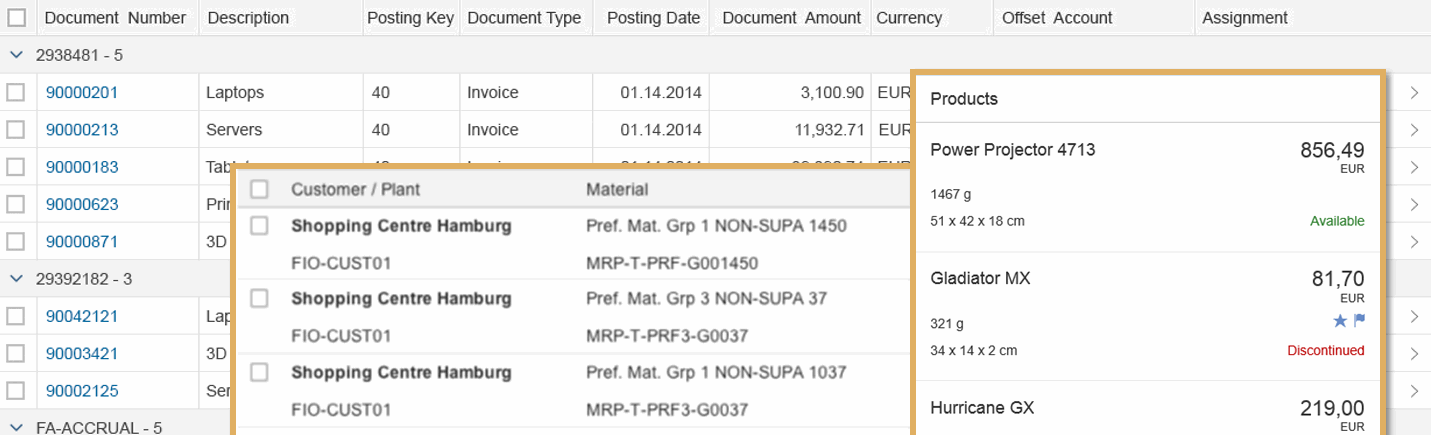
Sap Ui5 Data Tables Compared Sap M Table Vs Sap Ui Table Table

Sap Ui5 Data Binding Introduction Part1 Sap Blogs

Dynamic Field Control Using Annotations In Sapui5 Sap Blogs



Post a Comment for "Sapui5 Json Load Data Example"